Reed Davenport
Portfolio — reed@reed.wtf
Skills:
- JavaScript (ES6, async/Promises, Node.js, TypeScript)
- React
- Database (Oracle SQL/PLSQL, MySQL, PostgreSQL/PLpgSQL)
- HTML/CSS (CSS/SASS, Tailwind CSS)
- Web accessibility
PlusReed LLC
In June 2022, I opened PlusReed LLC as a business which focused on web development and web hosting services.
Since then, I've made countless things for PlusReed LLC, namely:
- Boxy Boy — A contact form system for PlusReed LLC built on Rails (originally in pure PHP!). The primary goal of Boxy Boy is to make it easy for prospective clients to get in contact with me (and also, I didn't want to set up a WordPress website just for a contact form. 😄)
- PlusReed LLC Website — The website for PlusReed LLC, which uses Astro for its static site generation.
- ngxd — An internal Nginx configuration management system built with Node.js and Git. It allows for versioned Nginx configurations hosted on a Git server.
Interested in having PlusReed LLC develop your next project? Contact us at contact@plusreed.co, or leave us a voicemail at +1 (864) 209-1163. We'll get back to you ASAP.
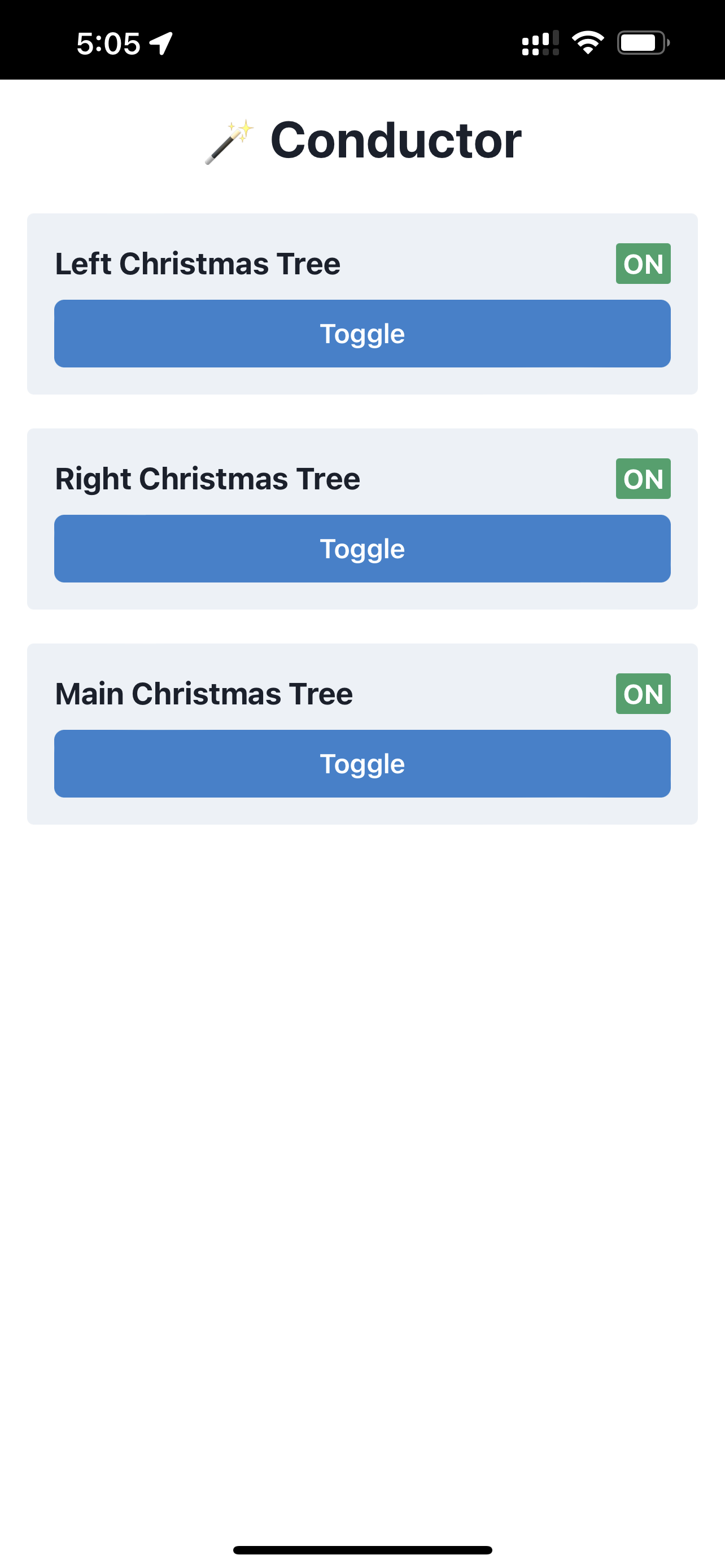
Wemo Conductor
During Christmas 2021, I reverse-engineered my Wemo smart plugs and made an open-source implementation of the Wemo app.
It did everything you'd want an app to do: toggle them on and off. And it was super light on resources.
You can see the source code at plusreed/wemo-conductor.
The new front-end (powered by React, Redux, Chakra UI) are available at plusreed/conductor-frontend.
Pictures of Wemo Conductor Languages/Technologies Used
Languages/Technologies Used
- JavaScript (used for the wemo-conductor server)
- Pug/Tailwind CSS (used for the initial prototype web UI included in the wemo-conductor server)
- React (used in the newer front-end with much better mobile support)
HQ Reverse Engineering
HQ Trivia is a mobile game show where you answer questions and win money.
The idea of HQ intrigued me around 2018, so I started reverse-engineering the app around that time. In no particular order, here's what I've made:
- I made HQ Words into a Tic-Tac-Toe game. Honestly this was the funniest thing I've done with my reverse-engineering knowledge.
- I've made dumb memes with it. Gotta sneak this into my portfolio.
- I found the schema for HQ+ (an unannounced HQ Trivia subscription) and I got it to show up in the app.
- I found an easter egg hidden within the app that gave you an extra life if you scrolled to the end of the winners. I couldn't find any mention of this ever being a thing.
- JavaScript (used for WebSocket/server emulator)
- mitmproxy / Charles Proxy (for SSL proxying)
- JADX / Hopper Disassembler (for disassembling the Android and iOS apps respectively)
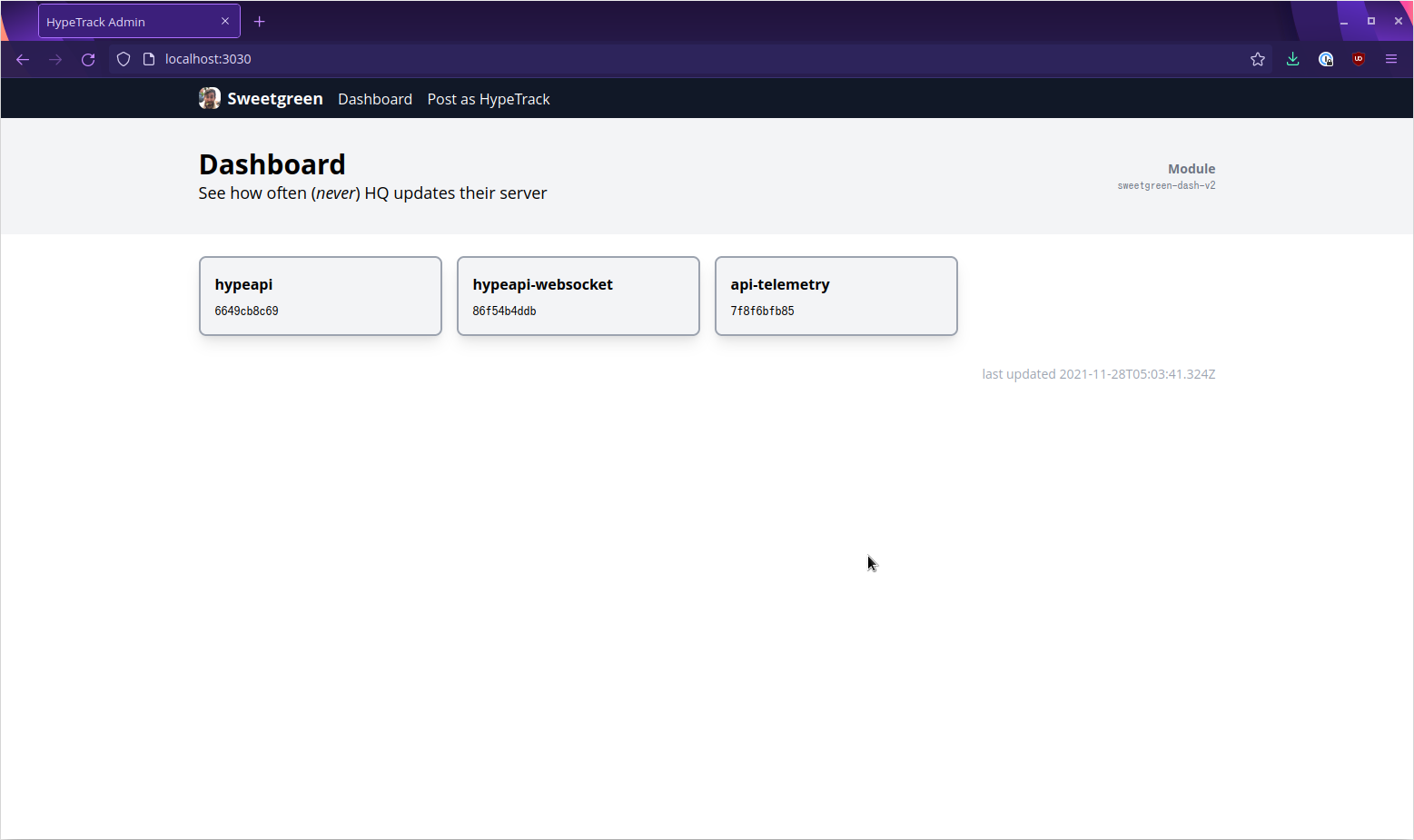
HypeTrack
HypeTrack was born for a single purpose: hold HQ accountable.
HQ Trivia announced that their schedule would be scaled down while they work on features for the app. So, I decided "hey, why not track that?"
HypeTrack is very simple: it checks the production API every 5 seconds, and compares the
x-hostname header to the locally stored hostname. If they don't match, something changed on the
backend.
Eventually, I extended out the backend to also check for hidden HQ streams (it has caught quite a few!)
HypeTrack lives on Twitter at @HQMonitor, and on Telegram as @HQMonitor.
HypeTrack is also open sourced as HypeTrack/tracker on GitHub.
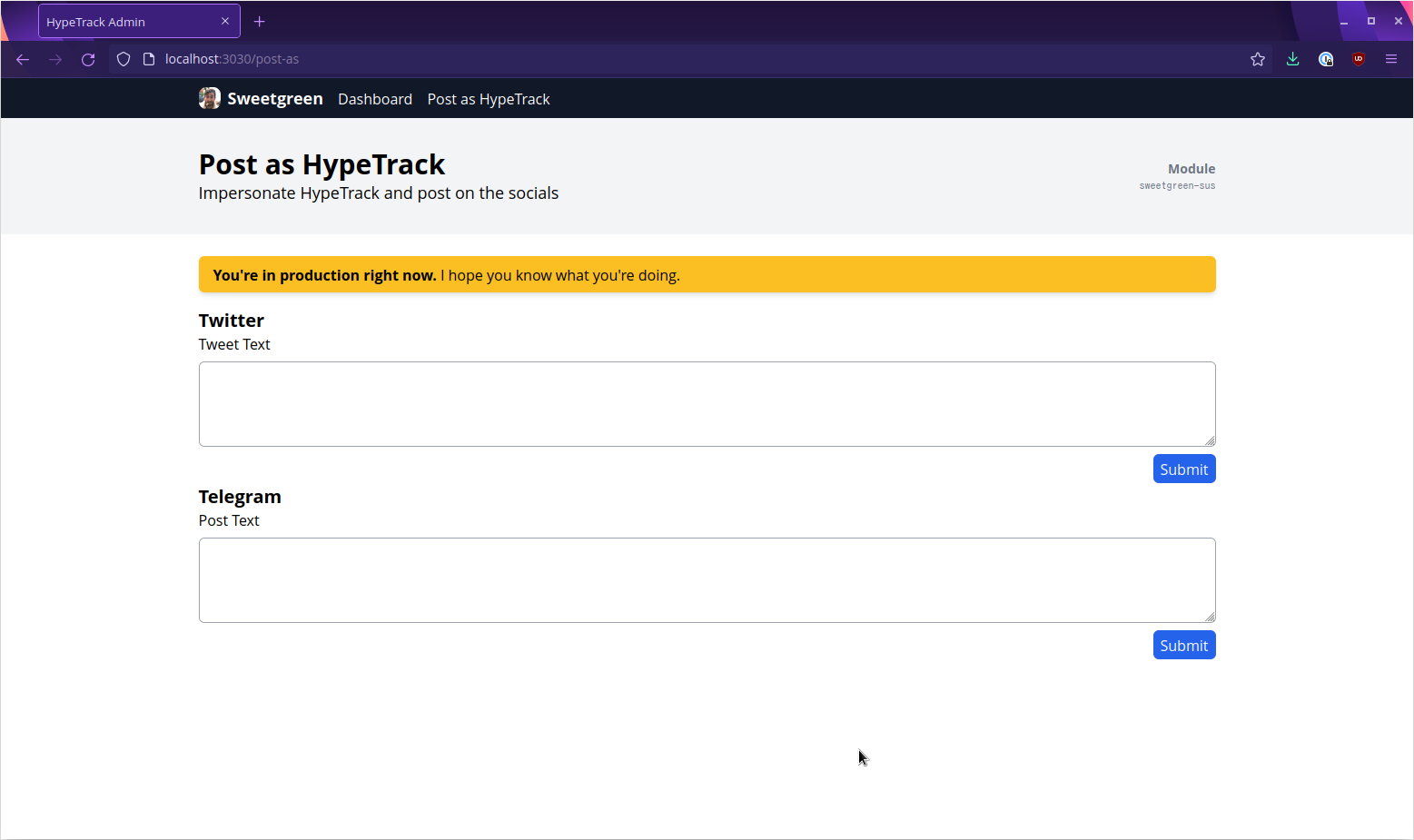
Pictures of HypeTrack

Languages/Technologies Used
- TypeScript (for the server-side software, tracker)
- JavaScript (for the admin interface, Sweetgreen)
- Pug, Tailwind CSS (for the admin interface, Sweetgreen)
Scheduley
Scheduley is a Discord bot I made to wake people up for online classes.
When COVID-19 hit, me and my college friends had moved to online, synchronous classes. I started to realize people were not waking up for class.
So, I came up with this plan: use the existing class schedules everyone sent, and make a Discord bot notify people when their class was starting.
About an hour of coding later, I came up with the first prototype of Scheduley and showed it off to everyone. People loved it.
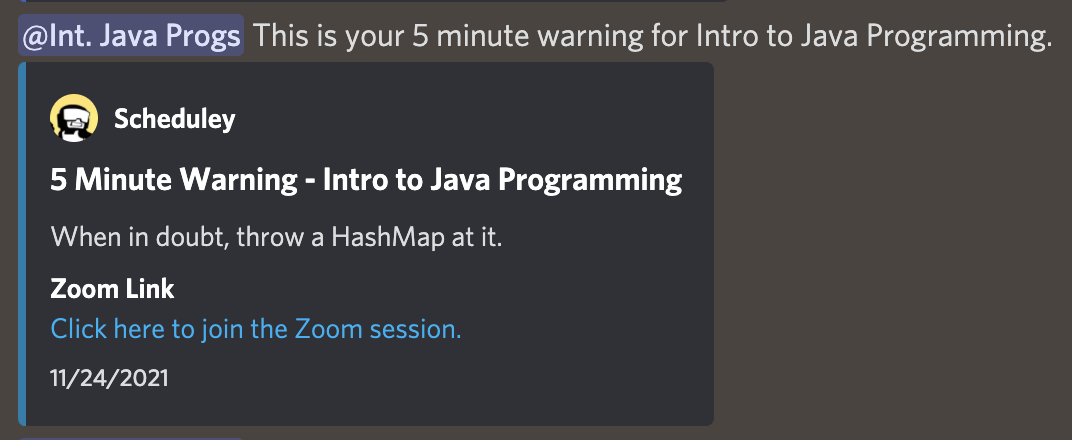
Scheduley was fairly customizable (I could make it say whatever in the embeds it would send), and it stored the Zoom links for every class. You just had to click the link in the embed to join class.
I made some slides (incomplete) explaining how Scheduley works. You can see it by clicking this link: Scheduley Slides
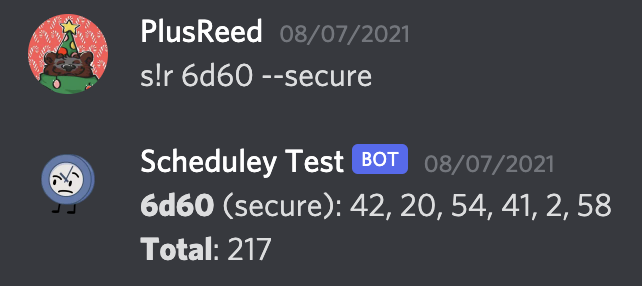
Pictures of Scheduley


Languages/Technologies Used
- JavaScript (for the Discord bot, using Discord.js)
- MongoDB (to store class data)
Printlytics
Printlytics is a simple tool I made while working at my college.
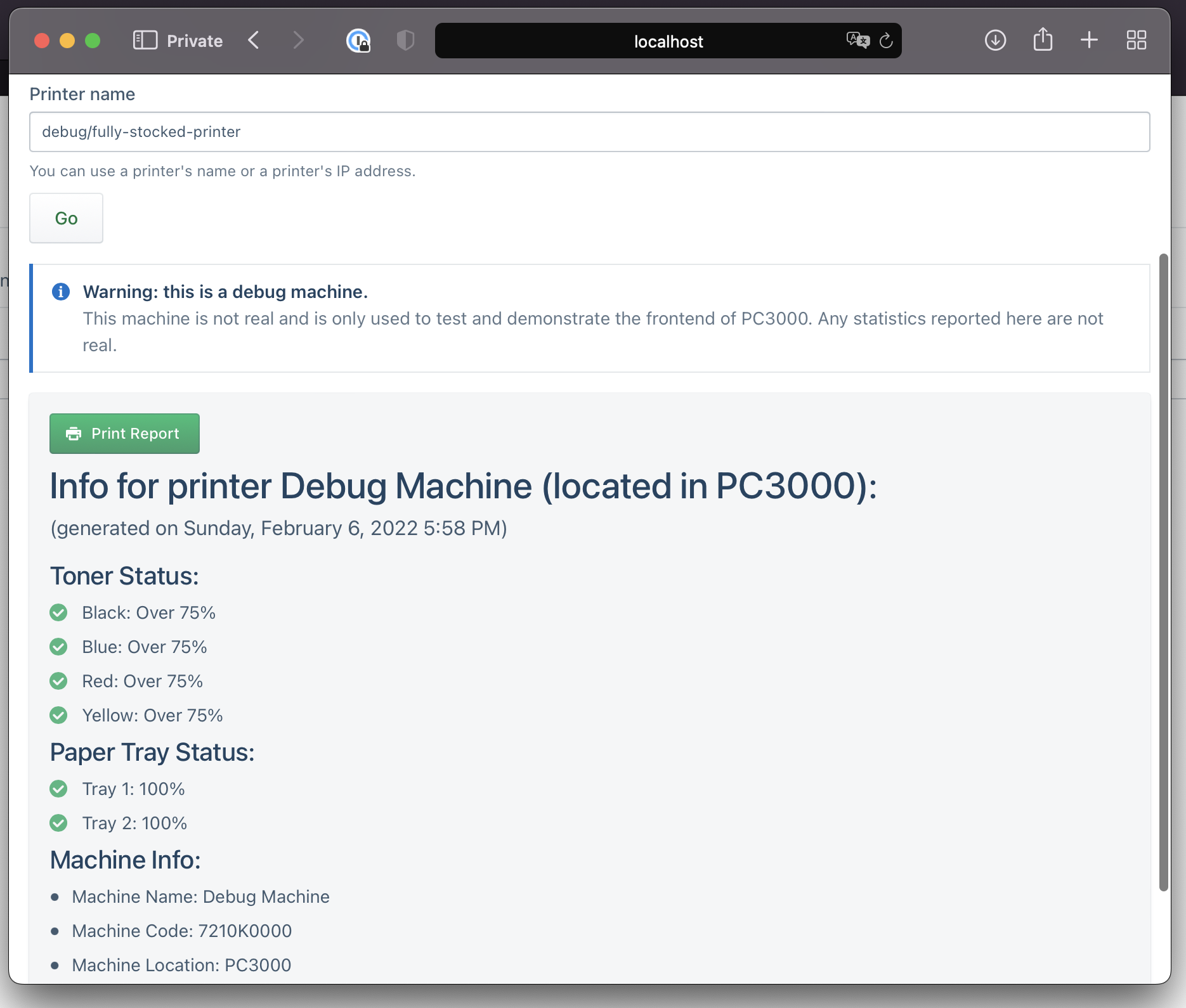
My job was to check the computer labs and make sure everything was OK. Stuff like that is boring, so I automated a part of it: I made a tool to log into all the printers on campus and give me their metrics.
This actually wasn't super easy - I had to make a web scraping tool (there was no API) and write some pretty gnarly JavaScript, but at the end of the day, the tool pretty much ran autonomously and reported metrics for lots of printers on campus to Prometheus.
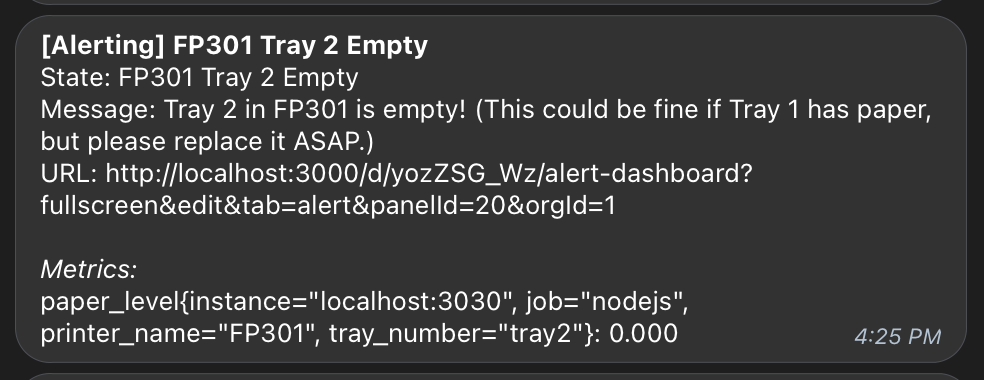
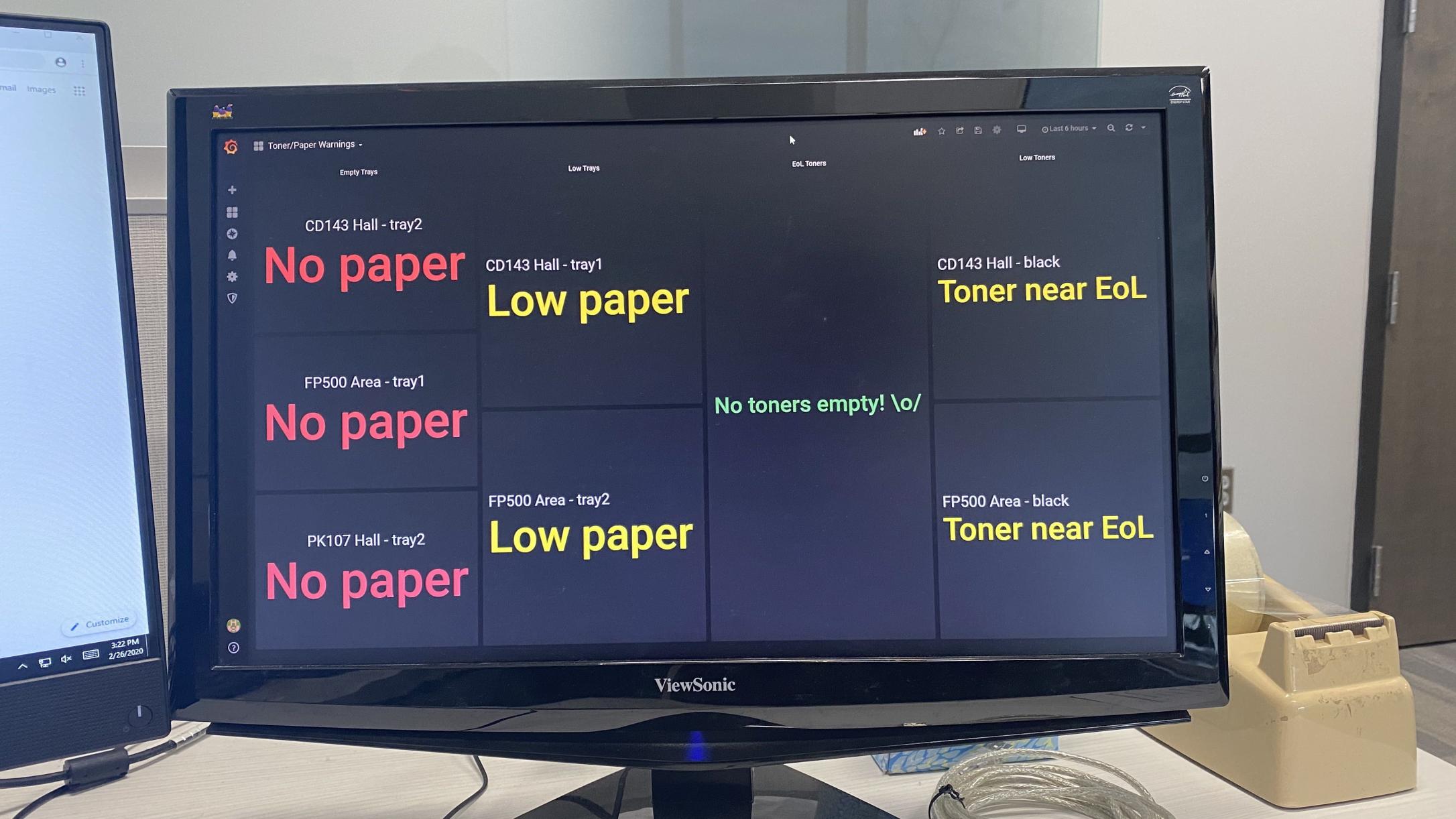
I then made dashboards in Grafana to give me a birds-eye view of all the common printers that people use on campus. As soon as the printer had an issue (ran out of toner or paper, or had an abnormal status), it would send me a message on Telegram and show up on the Grafana dashboard.
Pictures of Printlytics



Languages/Technologies Used
- JavaScript (for the web scraping, using Puppeteer)
- Prometheus
- Grafana
- React (for the web UI)
LTT Markov
LTT Markov just takes the video titles of a bunch of Linus Tech Tips videos and puts them in a Markov chain.
To be honest, I dunno where the idea for this came from. I made it in a class in college when I was supposed to be paying attention (I was bored.)
Check it out here: @LTTMarkov
Languages/Technologies Used
- JavaScript
- Heroku